Also this widget is fixed at the bottom of mobile site and floats while scrolling and has a close button for a good user experience. A "show" button is also added to let visitors to open the closed widget and read more posts.
An attribute with "install widget" text is also added to let other bloggers reach this widget when they see this cool widget on your blog's mobile site. So don't remove this text and let other bloggers to get benefit of it. Also don't use this widget without attribute because it may become irregular due to such CSS arrangement.
You can see a demo of random post widget in below image which is a screenshot taken from 101Helper's mobile site. If you want to try this widget, visit 101Helper from your phone.
This widget is fully customizable if you know CSS but you can also make changes in this widget if you don't know CSS. Changes that you can make are changing name of the widget, changing number of links(default is 2 links) etc.
Demo:
To try live demo go to 101Helper mobile site!
How To Add Random Post Widget In For Blogger Mobile Version ?
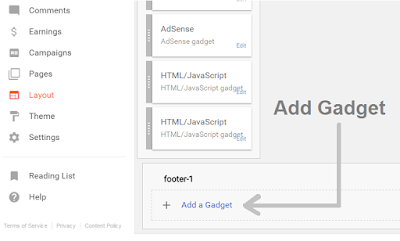
Step 1: Go to blogger dashboard > Layout.
Step 2: Click on "add a gadget" in footer section or in mobile footer section if you have one in your theme's layout.
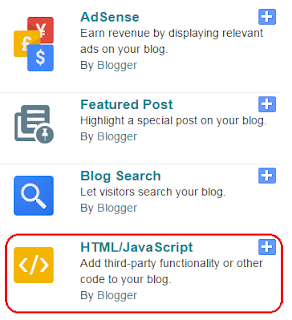
Step 3: Choose HTML/Javascript.
Step 4: Copy below code and paste it in the HTML/Javascript window.
<p id="show">↑ Show</p>
<ul id="random-posts">
<a href="https://101helper.blogspot.com/2017/04/random-post-widget-lite-version-for-blogger-mobile-site.html" id="credit">Install Widget!</a>
<p id="hide">✖</p>
<h3>Related links:</h3>
<script>
var randomposts_number = 2;
var randomposts_chars = 0;
var total_randomposts = 100;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) { total_randomposts = json.feed.openSearch$totalResults.$t }
document.write('<script type=\"text/javascript\" src=\"https://101helper.blogspot.com/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() { for (var i = 0; i < randomposts_number; i++) { var found = false; var rndValue = get_random(); for (var j = 0; j < randomposts_current.length; j++) { if (randomposts_current[j] == rndValue) { found = true; break } }; if (found) { i-- } else { randomposts_current[i] = rndValue } }}; function get_random() { var ranNum = 1 + Math.round(Math.random() * (total_randomposts - 1)); return ranNum }; </script>
<script src="https://rawgit.com/101Helper/mobile/master/random-litev1.js"></script>
</ul>
<link rel="stylesheet" type="text/css" href="https://rawgit.com/101Helper/mobile/master/randomlitev1.css"/>
<ul id="random-posts">
<a href="https://101helper.blogspot.com/2017/04/random-post-widget-lite-version-for-blogger-mobile-site.html" id="credit">Install Widget!</a>
<p id="hide">✖</p>
<h3>Related links:</h3>
<script>
var randomposts_number = 2;
var randomposts_chars = 0;
var total_randomposts = 100;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) { total_randomposts = json.feed.openSearch$totalResults.$t }
document.write('<script type=\"text/javascript\" src=\"https://101helper.blogspot.com/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() { for (var i = 0; i < randomposts_number; i++) { var found = false; var rndValue = get_random(); for (var j = 0; j < randomposts_current.length; j++) { if (randomposts_current[j] == rndValue) { found = true; break } }; if (found) { i-- } else { randomposts_current[i] = rndValue } }}; function get_random() { var ranNum = 1 + Math.round(Math.random() * (total_randomposts - 1)); return ranNum }; </script>
<script src="https://rawgit.com/101Helper/mobile/master/random-litev1.js"></script>
</ul>
<link rel="stylesheet" type="text/css" href="https://rawgit.com/101Helper/mobile/master/randomlitev1.css"/>
Replacements:
var randomposts_number = 2; //////////// Number of post links
<h3>Related links:</h3> //////////// Widget title
https://101helper.blogspot.com //////////// Your blog URL
Step 5: Save the widget and note its ID.
How To Find ID Of A Widget In Blogger ?
Step 6: Go to theme and click on Edit HTML.
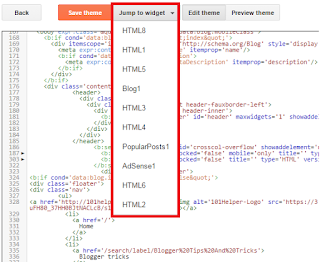
Step 7: Jump to the widget with the ID you noted in Step 5.
Step 8: Add mobile="only" after locked="false" in the code as shown in below image.
Step 9: Save your template and you are done.
Make sure that you have enabled custom theme for your mobile site.
Search keywords: Random post widget for blogger mobile version, how to show widgets in blogger mobile version, blogger mobile site widgets, Add widgets in blogger mobile version, 101Helper blogger mobile gadgets and widgets.
















0 komentar